Intermission: upgrade your text editor
You’ve come a long way. Let’s take a second to appreciate that you opened up a simple text editor and created a freaking website by writing some HTML code. Way to go!
Speaking of simple text editors, keeping everything indented nicely in HTML can get annoying. It can also be challenging to distinguish HTML code from our written content.

It’s not terrible, but we can do better. Let’s download an editor that’s made for writing code.
Download Visual Studio Code
Head over to https://code.visualstudio.com/. This free code editor from Microsoft works on Mac, Windows, and Linux. It can do many things, but we’ll keep it nice and easy for this book.
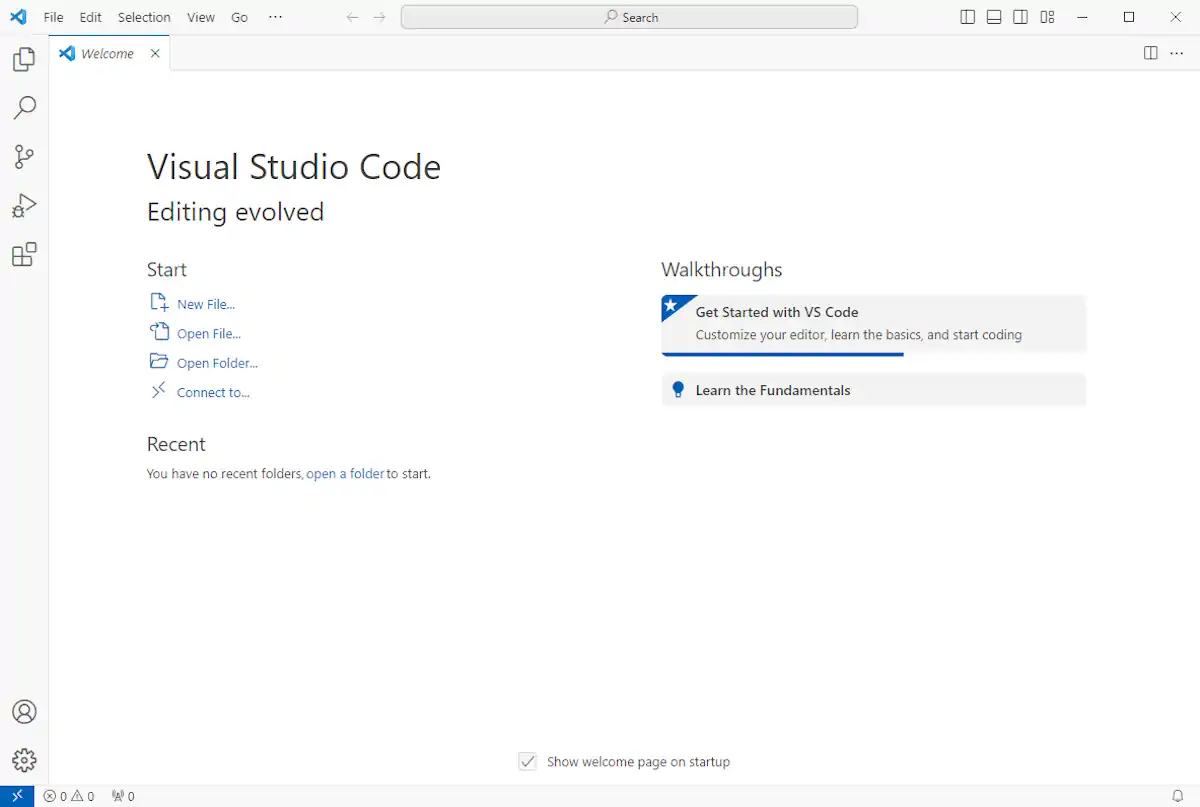
Don’t let the busy screenshot on the homepage scare you. We don’t need all those advanced features for what we’re doing.
Once you download and install VS Code, start it up. You may see a few instructional screens, but then you’ll be presented with a screen like this:

Open your project
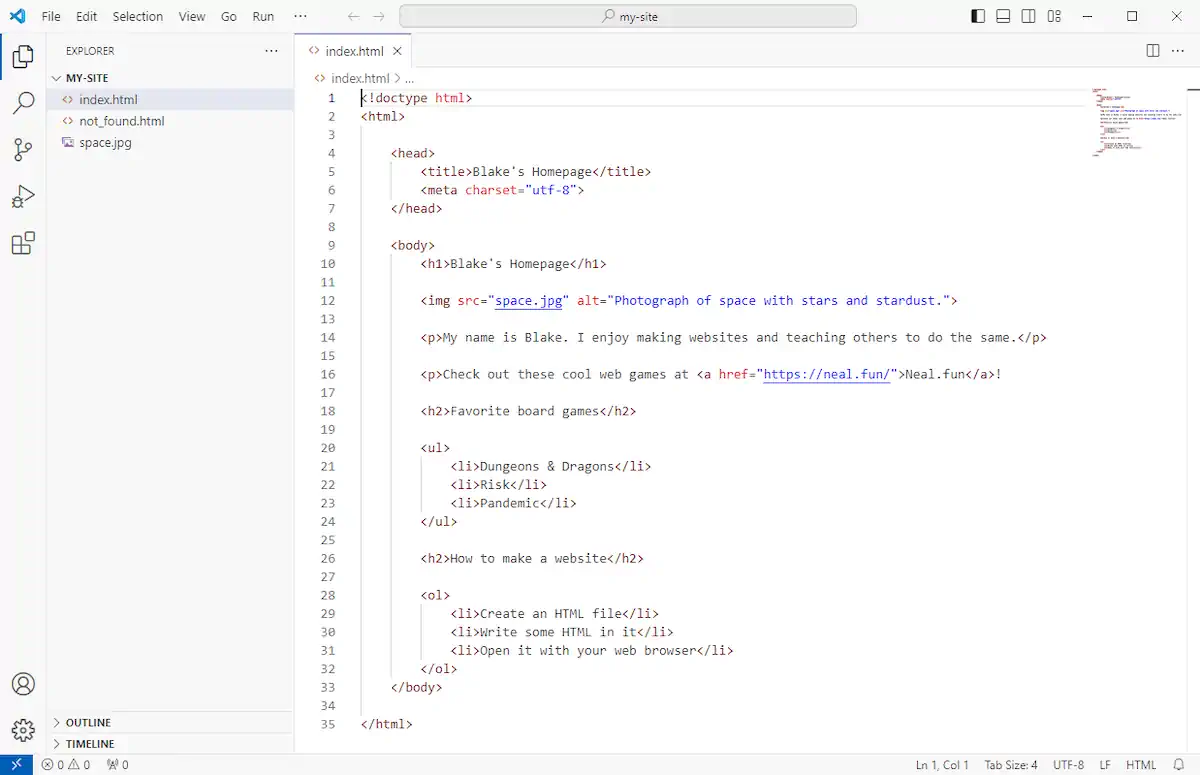
On the VS Code welcome screen, click Open Folder, then select the folder containing your web project. You’ll see your website files in the sidebar. When you open the index.html file, you’ll see your code in a nice view with line numbers and what is called syntax highlighting—parts of the code are colorized to be more easily distinguished from other parts.

VS Code also helps by making it easier to write code. It understands HTML and many other languages. When you start to type, it will give you code completion suggestions, which you can accept by clicking or pressing enter. It’ll also automatically indent when you create a new line, so you don’t have to manually enter tabs or spaces.
VS Code opens your files in tabs. This is convenient later when your website has multiple pages.
Explore when you’re ready
There are many cool things VS Code can do, but what we have covered here is enough to get you started. Think of it as a fancier Notepad. At the end of the day, it’s still just text in a file. We started our journey with Notepad or TextEdit to show that you can make a website with simple tools you already have installed on your computer—no magic or expensive software required.
That said, using a code editor makes the HTML writing process nicer and more manageable. And when you’re ready, you can explore all the features VS Code offers. You can also try other code editors to see how you like them.
For now, let’s get back to making our website!
Up next
Now that we’ve leveled up our text editor, let’s learn how to add style to our website.